Pixel

In digital imaging, a pixel (abbreviated px), pel,[1] or picture element[2] is the smallest addressable element in a raster image, or the smallest addressable element in a dot matrix display device. In most digital display devices, pixels are the smallest element that can be manipulated through software.
Each pixel is a sample of an original image; more samples typically provide more accurate representations of the original. The intensity of each pixel is variable. In color imaging systems, a color is typically represented by three or four component intensities such as red, green, and blue, or cyan, magenta, yellow, and black.
In some contexts (such as descriptions of camera sensors), pixel refers to a single scalar element of a multi-component representation (called a photosite in the camera sensor context, although sensel 'sensor element' is sometimes used),[3] while in yet other contexts (like MRI) it may refer to a set of component intensities for a spatial position.
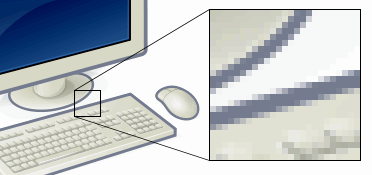
Software on early consumer computers was necessarily rendered at a low resolution, with large pixels visible to the naked eye; graphics made under these limitations may be called pixel art, especially in reference to video games. Modern computers and displays, however, can easily render orders of magnitude more pixels than was previously possible, necessitating the use of large measurements like the megapixel (one million pixels).
Etymology
[edit]
The word pixel is a combination of pix (from "pictures", shortened to "pics") and el (for "element"); similar formations with 'el' include the words voxel[4] 'volume pixel', and texel 'texture pixel'.[4] The word pix appeared in Variety magazine headlines in 1932, as an abbreviation for the word pictures, in reference to movies.[5] By 1938, "pix" was being used in reference to still pictures by photojournalists.[6]
The word "pixel" was first published in 1965 by Frederic C. Billingsley of JPL, to describe the picture elements of scanned images from space probes to the Moon and Mars.[7] Billingsley had learned the word from Keith E. McFarland, at the Link Division of General Precision in Palo Alto, who in turn said he did not know where it originated. McFarland said simply it was "in use at the time" (c. 1963).[6]
The concept of a "picture element" dates to the earliest days of television, for example as "Bildpunkt" (the German word for pixel, literally 'picture point') in the 1888 German patent of Paul Nipkow. According to various etymologies, the earliest publication of the term picture element itself was in Wireless World magazine in 1927,[8] though it had been used earlier in various U.S. patents filed as early as 1911.[9]
Some authors explain pixel as picture cell, as early as 1972.[10] In graphics and in image and video processing, pel is often used instead of pixel.[11] For example, IBM used it in their Technical Reference for the original PC.
Pixilation, spelled with a second i, is an unrelated filmmaking technique that dates to the beginnings of cinema, in which live actors are posed frame by frame and photographed to create stop-motion animation. An archaic British word meaning "possession by spirits (pixies)", the term has been used to describe the animation process since the early 1950s; various animators, including Norman McLaren and Grant Munro, are credited with popularizing it.[12]
Technical
[edit]
A pixel is generally thought of as the smallest single component of a digital image. However, the definition is highly context-sensitive. For example, there can be "printed pixels" in a page, or pixels carried by electronic signals, or represented by digital values, or pixels on a display device, or pixels in a digital camera (photosensor elements). This list is not exhaustive and, depending on context, synonyms include pel, sample, byte, bit, dot, and spot. Pixels can be used as a unit of measure such as: 2400 pixels per inch, 640 pixels per line, or spaced 10 pixels apart.

The measures "dots per inch" (dpi) and "pixels per inch" (ppi) are sometimes used interchangeably, but have distinct meanings, especially for printer devices, where dpi is a measure of the printer's density of dot (e.g. ink droplet) placement.[13] For example, a high-quality photographic image may be printed with 600 ppi on a 1200 dpi inkjet printer.[14] Even higher dpi numbers, such as the 4800 dpi quoted by printer manufacturers since 2002, do not mean much in terms of achievable resolution.[15]
The more pixels used to represent an image, the closer the result can resemble the original. The number of pixels in an image is sometimes called the resolution, though resolution has a more specific definition. Pixel counts can be expressed as a single number, as in a "three-megapixel" digital camera, which has a nominal three million pixels, or as a pair of numbers, as in a "640 by 480 display", which has 640 pixels from side to side and 480 from top to bottom (as in a VGA display) and therefore has a total number of 640 × 480 = 307,200 pixels, or 0.3 megapixels.
The pixels, or color samples, that form a digitized image (such as a JPEG file used on a web page) may or may not be in one-to-one correspondence with screen pixels, depending on how a computer displays an image. In computing, an image composed of pixels is known as a bitmapped image or a raster image. The word raster originates from television scanning patterns, and has been widely used to describe similar halftone printing and storage techniques.
Sampling patterns
[edit]For convenience, pixels are normally arranged in a regular two-dimensional grid. By using this arrangement, many common operations can be implemented by uniformly applying the same operation to each pixel independently. Other arrangements of pixels are possible, with some sampling patterns even changing the shape (or kernel) of each pixel across the image. For this reason, care must be taken when acquiring an image on one device and displaying it on another, or when converting image data from one pixel format to another.
For example:

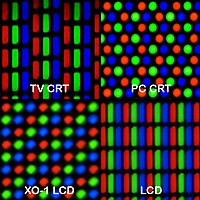
- LCD screens typically use a staggered grid, where the red, green, and blue components are sampled at slightly different locations. Subpixel rendering is a technology which takes advantage of these differences to improve the rendering of text on LCD screens.
- The vast majority of color digital cameras use a Bayer filter, resulting in a regular grid of pixels where the color of each pixel depends on its position on the grid.
- A clipmap uses a hierarchical sampling pattern, where the size of the support of each pixel depends on its location within the hierarchy.
- Warped grids are used when the underlying geometry is non-planar, such as images of the earth from space.[16]
- The use of non-uniform grids is an active research area, attempting to bypass the traditional Nyquist limit.[17]
- Pixels on computer monitors are normally "square" (that is, have equal horizontal and vertical sampling pitch); pixels in other systems are often "rectangular" (that is, have unequal horizontal and vertical sampling pitch – oblong in shape), as are digital video formats with diverse aspect ratios, such as the anamorphic widescreen formats of the Rec. 601 digital video standard.
Resolution of computer monitors
[edit]Computer monitors (and TV sets) generally have a fixed native resolution. What it is depends on the monitor, and size. See below for historical exceptions.
Computers can use pixels to display an image, often an abstract image that represents a GUI. The resolution of this image is called the display resolution and is determined by the video card of the computer. Flat-panel monitors (and TV sets), e.g. OLED or LCD monitors, or E-ink, also use pixels to display an image, and have a native resolution, and it should (ideally) be matched to the video card resolution. Each pixel is made up of triads, with the number of these triads determining the native resolution.
On older, historically available, CRT monitors the resolution was possibly adjustable (still lower than what modern monitor achieve), while on some such monitors (or TV sets) the beam sweep rate was fixed, resulting in a fixed native resolution. Most CRT monitors do not have a fixed beam sweep rate, meaning they do not have a native resolution at all – instead they have a set of resolutions that are equally well supported. To produce the sharpest images possible on an flat-panel, e.g. OLED or LCD, the user must ensure the display resolution of the computer matches the native resolution of the monitor.
Resolution of telescopes
[edit]The pixel scale used in astronomy is the angular distance between two objects on the sky that fall one pixel apart on the detector (CCD or infrared chip). The scale s measured in radians is the ratio of the pixel spacing p and focal length f of the preceding optics, s = p / f. (The focal length is the product of the focal ratio by the diameter of the associated lens or mirror.)
Because s is usually expressed in units of arcseconds per pixel, because 1 radian equals (180/π) × 3600 ≈ 206,265 arcseconds, and because focal lengths are often given in millimeters and pixel sizes in micrometers which yields another factor of 1,000, the formula is often quoted as s = 206 p / f.
Bits per pixel
[edit]The number of distinct colors that can be represented by a pixel depends on the number of bits per pixel (bpp). A 1 bpp image uses 1 bit for each pixel, so each pixel can be either on or off. Each additional bit doubles the number of colors available, so a 2 bpp image can have 4 colors, and a 3 bpp image can have 8 colors:
- 1 bpp, 21 = 2 colors (monochrome)
- 2 bpp, 22 = 4 colors
- 3 bpp, 23 = 8 colors
- 4 bpp, 24 = 16 colors
- 8 bpp, 28 = 256 colors
- 16 bpp, 216 = 65,536 colors ("Highcolor" )
- 24 bpp, 224 = 16,777,216 colors ("Truecolor")
For color depths of 15 or more bits per pixel, the depth is normally the sum of the bits allocated to each of the red, green, and blue components. Highcolor, usually meaning 16 bpp, normally has five bits for red and blue each, and six bits for green, as the human eye is more sensitive to errors in green than in the other two primary colors. For applications involving transparency, the 16 bits may be divided into five bits each of red, green, and blue, with one bit left for transparency. A 24-bit depth allows 8 bits per component. On some systems, 32-bit depth is available: this means that each 24-bit pixel has an extra 8 bits to describe its opacity (for purposes of combining with another image).
Subpixels
[edit]
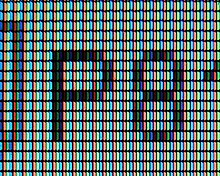
Many display and image-acquisition systems are not capable of displaying or sensing the different color channels at the same site. Therefore, the pixel grid is divided into single-color regions that contribute to the displayed or sensed color when viewed at a distance. In some displays, such as LCD, LED, and plasma displays, these single-color regions are separately addressable elements, which have come to be known as subpixels, mostly RGB colors.[18] For example, LCDs typically divide each pixel vertically into three subpixels. When the square pixel is divided into three subpixels, each subpixel is necessarily rectangular. In display industry terminology, subpixels are often referred to as pixels, as they are the basic addressable elements in a viewpoint of hardware, and hence pixel circuits rather than subpixel circuits is used.

Most digital camera image sensors use single-color sensor regions, for example using the Bayer filter pattern, and in the camera industry these are known as pixels just like in the display industry, not subpixels.
For systems with subpixels, two different approaches can be taken:
- The subpixels can be ignored, with full-color pixels being treated as the smallest addressable imaging element; or
- The subpixels can be included in rendering calculations, which requires more analysis and processing time, but can produce apparently superior images in some cases.
This latter approach, referred to as subpixel rendering, uses knowledge of pixel geometry to manipulate the three colored subpixels separately, producing an increase in the apparent resolution of color displays. While CRT displays use red-green-blue-masked phosphor areas, dictated by a mesh grid called the shadow mask, it would require a difficult calibration step to be aligned with the displayed pixel raster, and so CRTs do not use subpixel rendering.
The concept of subpixels is related to samples.
Logical pixel
[edit]In graphic, web design, and user interfaces, a "pixel" may refer to a fixed length rather than a true pixel on the screen to accommodate different pixel densities. A typical definition, such as in CSS, is that a "physical" pixel is 1⁄96 inch (0.26 mm). Doing so makes sure a given element will display as the same size no matter what screen resolution views it.[19]
There may, however, be some further adjustments between a "physical" pixel and an on-screen logical pixel. As screens are viewed at difference distances (consider a phone, a computer display, and a TV), the desired length (a "reference pixel") is scaled relative to a reference viewing distance (28 inches (71 cm) in CSS). In addition, as true screen pixel densities are rarely multiples of 96 dpi, some rounding is often applied so that a logical pixel is an integer amount of actual pixels. Doing so avoids render artifacts. The final "pixel" obtained after these two steps becomes the "anchor" to which all other absolute measurements (e.g. the "centimeter") are based on.[20]
Worked example, with a 30-inch (76 cm) 2160p TV placed 56 inches (140 cm) away from the viewer:
- Calculate the scaled pixel size as 1⁄96 in × (56/28) = 1⁄48 inch (0.53 mm).
- Calculate the DPI of the TV as 2160 / (30 in / √9^2 + 16^2 × 16) ≈ 82.61 dpi.
- Calculate the real-pixel count per logical-pixel as 1⁄48 in × 82.61 dpi ≈ 1.721 pixels.
A browser will then choose to use the 1.721× pixel size, or round to a 2× ratio.
Megapixel
[edit]

A megapixel (MP) is a million pixels; the term is used not only for the number of pixels in an image but also to express the number of image sensor elements of digital cameras or the number of display elements of digital displays. For example, a camera that makes a 2048 × 1536 pixel image (3,145,728 finished image pixels) typically uses a few extra rows and columns of sensor elements and is commonly said to have "3.2 megapixels" or "3.4 megapixels", depending on whether the number reported is the "effective" or the "total" pixel count.[21]
Pixel is used to define the resolution of a photo. Photo resolution is calculated by multiplying the width and height of a sensor in pixels.
Digital cameras use photosensitive electronics, either charge-coupled device (CCD) or complementary metal–oxide–semiconductor (CMOS) image sensors, consisting of a large number of single sensor elements, each of which records a measured intensity level. In most digital cameras, the sensor array is covered with a patterned color filter mosaic having red, green, and blue regions in the Bayer filter arrangement so that each sensor element can record the intensity of a single primary color of light. The camera interpolates the color information of neighboring sensor elements, through a process called demosaicing, to create the final image. These sensor elements are often called "pixels", even though they only record one channel (only red or green or blue) of the final color image. Thus, two of the three color channels for each sensor must be interpolated and a so-called N-megapixel camera that produces an N-megapixel image provides only one-third of the information that an image of the same size could get from a scanner. Thus, certain color contrasts may look fuzzier than others, depending on the allocation of the primary colors (green has twice as many elements as red or blue in the Bayer arrangement).
DxO Labs invented the Perceptual MegaPixel (P-MPix) to measure the sharpness that a camera produces when paired to a particular lens – as opposed to the MP a manufacturer states for a camera product, which is based only on the camera's sensor. The new P-MPix claims to be a more accurate and relevant value for photographers to consider when weighing up camera sharpness.[22] As of mid-2013, the Sigma 35 mm f/1.4 DG HSM lens mounted on a Nikon D800 has the highest measured P-MPix. However, with a value of 23 MP, it still wipes off[clarification needed] more than one-third of the D800's 36.3 MP sensor.[23] In August 2019, Xiaomi released the Redmi Note 8 Pro as the world's first smartphone with 64 MP camera.[24] On December 12, 2019 Samsung released Samsung A71 that also has a 64 MP camera.[25] In late 2019, Xiaomi announced the first camera phone with 108 MP 1/1.33-inch across sensor. The sensor is larger than most of bridge camera with 1/2.3-inch across sensor.[26]
One new method to add megapixels has been introduced in a Micro Four Thirds System camera, which only uses a 16 MP sensor but can produce a 64 MP RAW (40 MP JPEG) image by making two exposures, shifting the sensor by a half pixel between them. Using a tripod to take level multi-shots within an instance, the multiple 16 MP images are then generated into a unified 64 MP image.[27]
See also
[edit]- Computer display standard
- Dexel
- Gigapixel image
- Image resolution
- Intrapixel and Interpixel processing
- LCD crosstalk
- PenTile matrix family
- Pixel advertising
- Pixel art
- Pixel art scaling algorithms
- Pixel aspect ratio
- Pixelation
- Pixelization
- Point (typography)
- Glossary of video terms
- Voxel
- Vector graphics
References
[edit]- ^ Foley, J. D.; Van Dam, A. (1982). Fundamentals of Interactive Computer Graphics. Reading, MA: Addison-Wesley. ISBN 0201144689.
- ^ Rudolf F. Graf (1999). Modern Dictionary of Electronics. Oxford: Newnes. p. 569. ISBN 0-7506-4331-5.
- ^ Michael Goesele (2004). New Acquisition Techniques for Real Objects and Light Sources in Computer Graphics. Books on Demand. ISBN 3-8334-1489-8. Archived from the original on 2018-01-22.
- ^ a b James D. Foley; Andries van Dam; John F. Hughes; Steven K. Fainer (1990). "Spatial-partitioning representations; Surface detail". Computer Graphics: Principles and Practice. The Systems Programming Series. Addison-Wesley. ISBN 0-201-12110-7.
These cells are often called voxels (volume elements), in analogy to pixels.
- ^ "Online Etymology Dictionary". Archived from the original on 2010-12-30.
- ^ a b Lyon, Richard F. (2006). A brief history of 'pixel' (PDF). IS&T/SPIE Symposium on Electronic Imaging. Archived (PDF) from the original on 2009-02-19.
- ^ Fred C. Billingsley, "Processing Ranger and Mariner Photography," in Computerized Imaging Techniques, Proceedings of SPIE, Vol. 0010, pp. XV-1–19, Jan. 1967 (Aug. 1965, San Francisco).
- ^ Safire, William (2 April 1995). "Modem, I'm Odem". On Language. The New York Times. Archived from the original on 9 July 2017. Retrieved 21 December 2017.
- ^ US 1175313, Alf Sinding-Larsen, "Transmission of pictures of moving objects", published 1916-03-14
- ^ Robert L. Lillestrand (1972). "Techniques for Change Detection". IEEE Trans. Comput. C-21 (7).
- ^ Lewis, Peter H. (12 February 1989). "Compaq Sharpens Its Video Option". The Executive Computer. The New York Times. Archived from the original on 20 December 2017. Retrieved 21 December 2017.
- ^ Tom Gasek (17 January 2013). Frame by Frame Stop Motion: NonTraditional Approaches to Stop Motion Animation. Taylor & Francis. p. 2. ISBN 978-1-136-12933-9. Archived from the original on 22 January 2018.
- ^ Derek Doeffinger (2005). The Magic of Digital Printing. Lark Books. p. 24. ISBN 1-57990-689-3.
printer dots-per-inch pixels-per-inch.
- ^ "Experiments with Pixels Per Inch (PPI) on Printed Image Sharpness". ClarkVision.com. July 3, 2005. Archived from the original on December 22, 2008.
- ^ Harald Johnson (2002). Mastering Digital Printing (1st ed.). Thomson Course Technology. p. 40. ISBN 978-1-929685-65-3.
- ^ "Image registration of blurred satellite images". staff.utia.cas.cz. 28 February 2001. Archived from the original on 20 June 2008. Retrieved 2008-05-09.
- ^ Saryazdi, Saeı̈d; Haese-Coat, Véronique; Ronsin, Joseph (2000). "Image representation by a new optimal non-uniform morphological sampling". Pattern Recognition. 33 (6): 961–977. Bibcode:2000PatRe..33..961S. doi:10.1016/S0031-3203(99)00158-2.
- ^ "Subpixel in Science". dictionary.com. Archived from the original on 5 July 2015. Retrieved 4 July 2015.
- ^ "CSS: em, px, pt, cm, in..." w3.org. 8 November 2017. Archived from the original on 6 November 2017. Retrieved 21 December 2017.
- ^ "CSS Values and Units Module Level 3". www.w3.org.
- ^ "Now a megapixel is really a megapixel". Archived from the original on 2013-07-01.
- ^ "Looking for new photo gear? DxOMark's Perceptual Megapixel can help you!". DxOMark. 17 December 2012. Archived from the original on 8 May 2017.
- ^ "Camera Lens Ratings by DxOMark". DxOMark. Archived from the original on 2013-05-26.
- ^ Anton Shilov (August 31, 2019). "World's First Smartphone with a 64 MP Camera: Xiaomi's Redmi Note 8 Pro".
- ^ "Samsung Galaxy A51 and Galaxy A71 announced: Infinity-O displays and L-shaped quad cameras". December 12, 2019.
- ^ Robert Triggs (January 16, 2020). "Xiaomi Mi Note 10 camera review: The first 108MP phone camera". Retrieved February 20, 2020.
- ^ Damien Demolder (February 14, 2015). "Soon, 40MP without the tripod: A conversation with Setsuya Kataoka from Olympus". Archived from the original on March 11, 2015. Retrieved March 8, 2015.
External links
[edit]- A Pixel Is Not A Little Square: Microsoft Memo by computer graphics pioneer Alvy Ray Smith.
- "Pixels and Me", 2016 lecture by Richard F. Lyon at the Computer History Museum
- Square and non-Square Pixels: Technical info on pixel aspect ratios of modern video standards (480i, 576i, 1080i, 720p), plus software implications.
- How a TV Works in Slow Motion – The Slow Mo Guys – YouTube video by The Slow Mo Guys
